

このサイトついて
SPONSORED LINK
HTMLとは
Webページを記述するためのマークアップ言語。
HTMLは文書の論理構造や見栄えなどを記述するために使用される。
また、文書の中に画像や音声、動画、他の文書へのハイパーリンクなどを
埋め込むこともできる。
HTMLで記述された文書を閲覧するには通常Webブラウザを使用する。
しかし、HTML文書はテキスト文書の一種であるため、テキストエディタで
HTML文書を開き、タグごとテキスト文書として読み書きすることも可能である。
用意するもの
- パソコン・・・まあ当たり前ですね。
- ネットワーク環境・・・ネットにつながればOKです。
- エディタ・・・HTMLを記述するために必要。メモ帳でできます。
- FTP・・・作ったサイトをwebsサーバにあげるのに必要です。
作り方
まず、HTMLを記述するためのエディタを用意しましょう。
エディタがない方は、メモ帳でも問題ありません。(今回はメモ帳を使って説明)
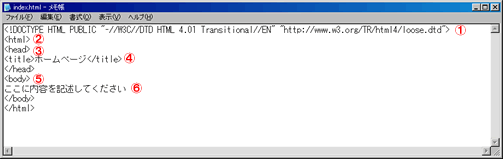
メモ帳を開いて、下の図のように入力して見ましょう。

- <!DOCTYPE>でHTMLのバージョン情報を含む記述を宣言します。
- <html>〜</html>で囲まれている場所がhtml文書になります。
- <title>〜</title>で囲まれている場所がhtmlのタイトルになります。
- <head>〜</head>に囲まれた部分は文書に関する情報で画面上には表示されません。
- <body>〜</body>に囲まれた部分が、文書のコンテンツとなり画面上に表示されます。
- この部分にどんどんタグを追加してホームページを作りましょう。
パスの指定などは下記をご覧ください。